前回に引き続き、UXランキングのテーマパーク編をお送りします。惜しくもUXランキング下位となってしまった、5位から8位のテーマパークを紹介していきます。
5位にランクインしたのは、日本で最も大きいテーマパーク「ハウステンボス」です。


日本最大のテーマパークなだけあり、宿泊プランやイベントなど、他のテーマパークと比べ情報が盛りだくさん。様々な企業とタイアップしているイベント情報ページにおいては、一つ一つのイベントの雰囲気に合わせたデザインになっており、その上、画像や紹介動画等も活用し、視覚的に分かりやすく、利用者を飽きさせない工夫をしています。
一方で、トップページにはハンバーガーメニューと同じ項目を詰め込んでおり、若干息苦しい印象に。また、トップページとイベント情報ページのルック&フィールの差が、利用者に困惑を与えるかもしれません。
豊富なコンテンツを整理し、ページ全体の雰囲気に一貫性を持たせれば、順位を上げる可能性は十分にあるでしょう。
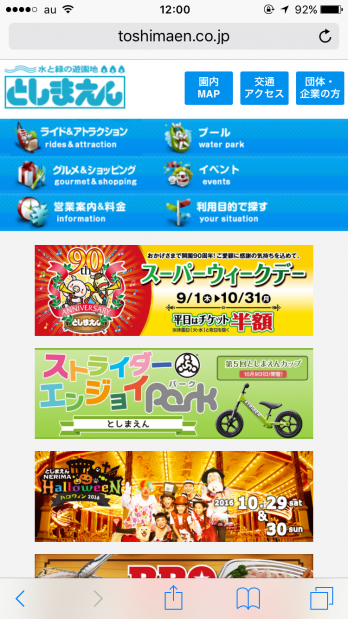
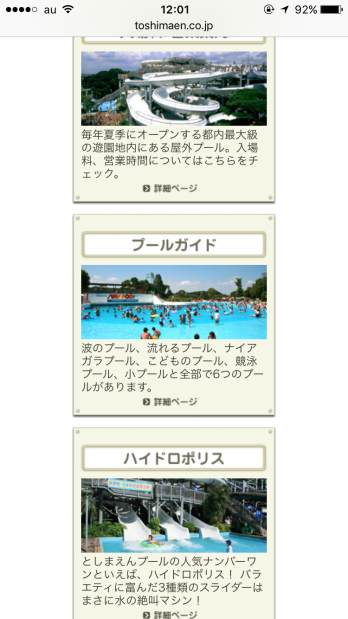
次に6位に入ったのは「としまえん」です。


サイト全体のデザインは、シンプルに作られていて、探している情報に迷いなく辿り着くことができます。交通アクセスページも、各路線のサイトやGoogle MAPのリンクが配置されているのは、利用者にとってありがたいことでしょう。一方、グラウンドメニューの両端に余白があり、このスペースがもったいないように思えます。また、バナーの内容がランダムで、それぞれの魅力が伝わりづらい印象を受けました。横幅一杯のカルーセルで表示させ、アニメーションも加えて楽しさをアピールすれば、それだけで印象が変わるかもしれません。スッキリさせることも大事ですが、訪れた人に対して「楽しそう!」「ワクワクする」というような印象を与える工夫も必要ではないでしょうか?としまえんのアイデンティティを明確にし、それをサイトに反映させれば、順位を上げる可能性は十分にあるでしょう。
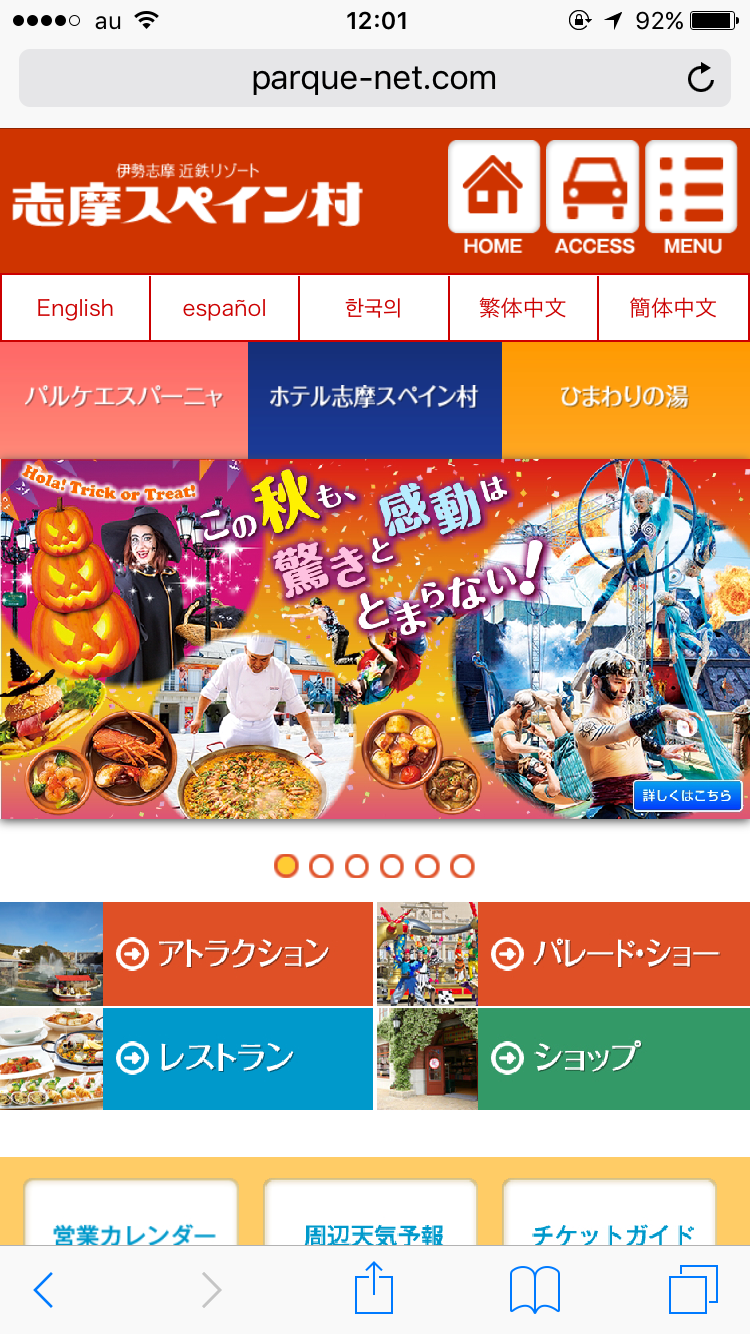
7位にランクインしたのは「志摩スペイン村」です。


まず、日本語を含め5ヶ国語に対応している点、また、Webサイトを含め、背景デザインやアイコンなど、テーマパークらしく、ページ全体に統一感があるのが評価された点です。
しかし、アトラクションやレストラン情報など、サイトの核となる情報を載せるページにおいて、モバイル対応されていないことが、順位を下げた一因となります。加えて、アトラクション情報のページでは、Webサイト上だとカテゴリ分けされておりますが、モバイルサイトではカテゴリ分けされておらず、目的の情報を見つけづらくしています。
本サイトに関しては、各ページのモバイル対応を進めていくことが志摩スペイン村の最優先事項となります。今後の取り組みに期待しましょう。
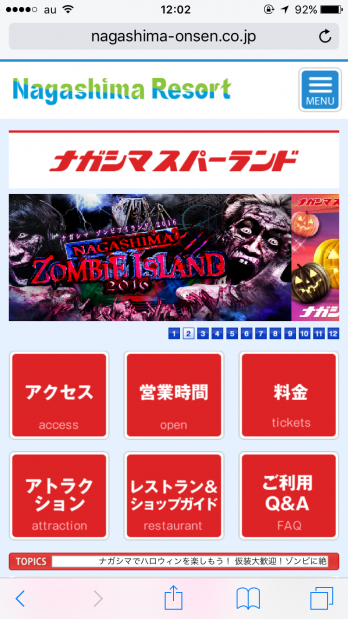
最後の8位にランクインしたのは「ナガシマスパーランド」です。


順位を下げた一番の原因は、それぞれのページのデザインやフォントが統一されておらず、サイト全体のトーン&マナーがバラバラになってしまっていることです。また、としまえんと同じく、トップページに案内・イベント情報・アクセス情報なのバナーがランダムに配置されており、動線を把握しづらい点も減点対象に。子どもから大人まで楽しめる魅力的なコンテンツが多くあるので、その豊富なコンテンツを整理し、ページ全体の雰囲気に一貫性を持たすことで、直感的に使うことのできるサイトに近づくでしょう。
今一度、ユーザーにとって本当に必要なコンテンツを洗い出し、UXの向上に目を向けることが重要です。
ルグランではペルソナ分析やエクスペリエンスマップ作成ワークショップなどを通じて、UX最大化のお手伝いをしております。使うだけでワクワクドキドキするサイトを、共に創り上げてみませんか?
