あけましておめでとうございます。本年も引き続き、よろしくお願いいたします。さて、皆さまは情報の匂いを嗅いだ事はありますか? 実は情報の匂いを意識するだけで、様々なサービスや製品のUX最大化に繋がるかもしれないのです。

まず、この”情報の匂い”というのは、かのニールセン博士が、自身の著書『モバイル・ユーザビリティ 使いやすいUIデザインの秘訣』の中で、人の情報採集における概念の一つとして用いている言葉です。
では、”情報の匂いがする”というのはどういう場合かを見ていきます。例えば、あるアプリを初めて立ち上げた時、最初の画面において、「新規アカウント登録」というボタンが配置されている場合と、「はじめての方はコチラ」のボタンが配置されている場合、どちらのボタンを直感的に押したくなるでしょう。恐らく多くの人は「はじめての方はコチラ」と書かれているボタンの方が押しやすいと感じるのではないでしょうか。前者のボタンを押すと、明らかに登録フォームへ飛ばされそうな気がしますよね。これだけで面倒だなと感じる人もいるはずです。ですが、後者の場合、試しにこのアプリを体験出来るのでは、という初めて来たユーザーにとって、良い情報の匂いがすることで、アカウント登録よりもぐんとハードルが下がり、両者を比較すると遥かに押しやすい印象を与えているというわけです。
アクションボタンやメニューのようなナビゲーションオプションでは、あらゆる属性のユーザーに対し、適切な情報の匂いを与えることが大切です。
一方、情報の匂いは本物の匂いのように、無意識に記憶し、覚えることができます。
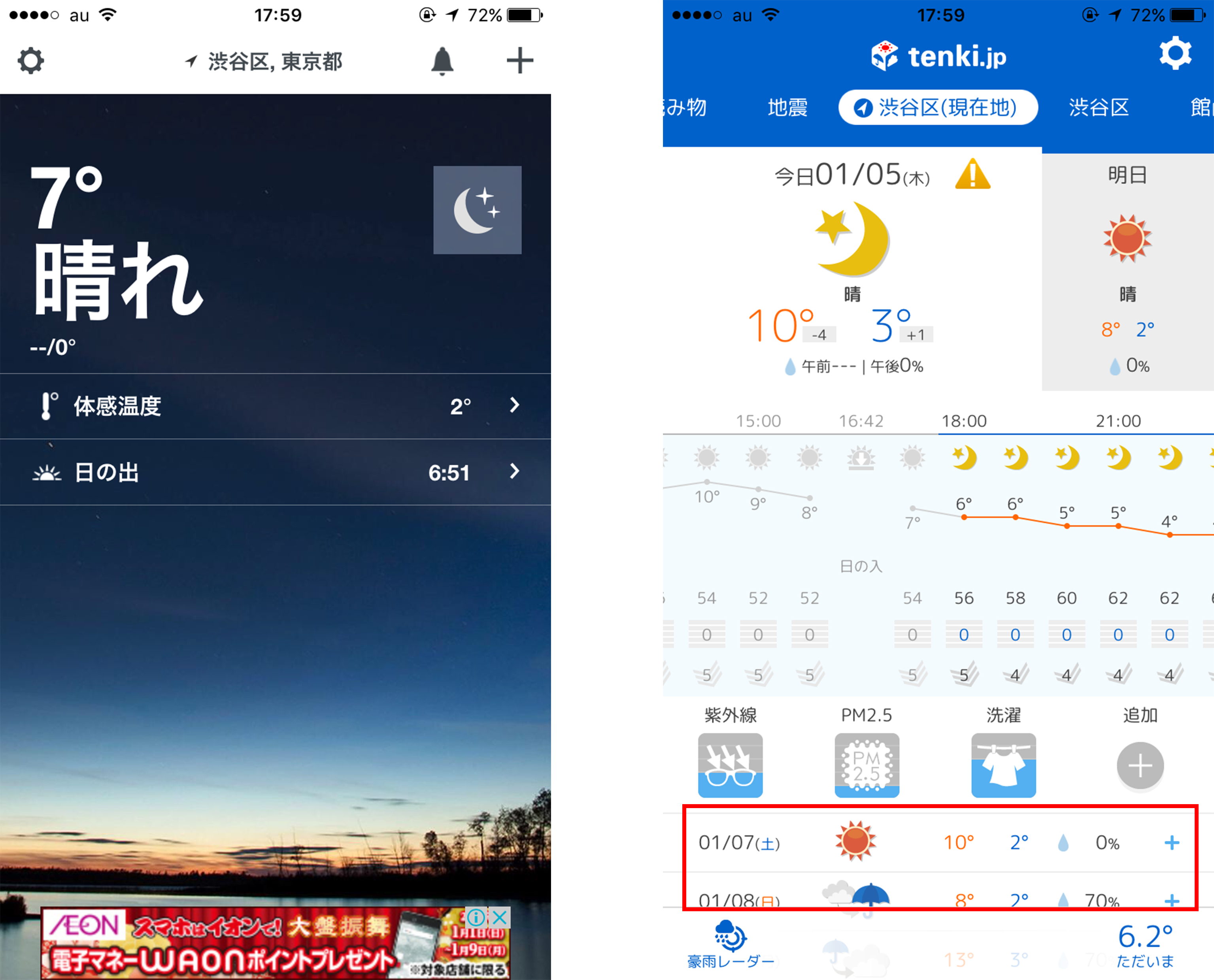
[The Weather Channel] [tenki.jp]

これは天気アプリである「The Weather Channel」と「tenki.jp」を立ち上げた後、最初に呈示されるトップ画面です。様々な違いはありますが、注目していただきたいのは、「tenki.jp」の下部にチラッと見える週間天気(赤枠)。これで、下へスクロールすれば週間天気が見れるとわかります。反対に「The Weather Channel」では何も見えていませんが、実はこちらも下へスクロールをすると週間天気が表示されるのです。
お使いの天気アプリを想像してみると分かると思うのですが、最初の画面にその日の情報、下に行けば週間天気などの詳細情報が配置されているのは、大体どのアプリも共通しているのではないでしょうか。この構造をユーザーが無意識に認識しているのならば、敢えて最初の画面で週間天気の存在をアピールする必要は無くなりますよね。新規ユーザーであったとしても、天気アプリにおける情報の匂いに慣れていると判断したからこそ、このようにスッキリとして、綺麗な背景が映えるトップ画面になっているのです。因みに、この「The Weather Channel」はiPhone無料天気アプリにおけるアメリカのランキングで1位にランキングされています (2017年1月現在)。
ユーザーが無意識にするであろう行動を考慮し、目的とする情報の匂いを与える事で、UXの最大化に繋がるのではないでしょうか。 まずは身の回りにある情報の匂いを嗅いでみてみて下さい。きっと色んな匂いがするはずですよ。
[参考]
ヤコブ・ニールセン,ラルーカ・ブディウ(2013) 『モバイル・ユーザビリティ 使いやすいUIデザインの秘訣』翔泳社
