ルグランインターンの小南です。
「Webサイトやアプリケーションの設計においてUXが大切!」
これまで当ブログでは数多く、この話題を扱ってきました。では実際に優れたUXとはどのようなものなのか、今回はUX設計について「インタラクションデザイン」の観点から考えていきます。
近年、デザインの分野でよく聞かれるようになった「インタラクションデザイン」ですが、InVisionの記事、10 Amazing Examaples Of Interaction Designでは、理想的なUXを実現するためには、インタラクションデザインが重要だと述べています。そこで、今回はこの記事で紹介されているデザイン例のいくつかを紹介しながら、インタラクションデザインについて考えていきます。
-インタラクションデザインとは?
そもそもインタラクションデザインとは?Interaction Design Foundationによると「インタラクションデザインの目的は、ユーザーが可能な限り最良の方法で目的を達成できるようにすること」と書かれています。
インタラクションデザインとは、クリックやスワイプ・タップといったユーザーのアクションと、それに対するウェブサイトやアプリの反応やフィードバックという双方向のやり取りを通じて実現されるUXをデザインすることであり、地味ではあるけれども、UXには大きな影響を与える重要な要素です。
以下、インタラクションデザインを、5つの観点から考えていきます。
1:言葉
ユーザーに必要な情報を与える必要はありますが、過剰・過小にならないように適切な情報量を考慮する必要があります。
2:視覚要素
これは画像やアイコンなどの視覚的表現ですが、情報をユーザーに伝えるために言葉を補う役割を担います。
3:対象物利用環境
ユーザーが実際に使用するハードウェアあるいは使用する空間を指します。たとえば、マウスやユーザー自身の指、スマートフォンなどです。使用する空間という点では、静かな場所であったり、混雑な場所であったりの条件もUXにとっては大切な要素になってきます。
4:時間
アニメーション、動画、音などで進行・進捗状況を伝えることも、インタラクションデザインの大切な要素です。
5:挙動
上記の4つの要素が、ウェブサイトやアプリ全体として、ユーザーとの間で、どのようなインタラクションを実現しているのか。
-インタラクションデザインの実例
ここからは、記事の中で取り上げられているインタラクションデザインの例について、5つの観点から分析・紹介していきます。

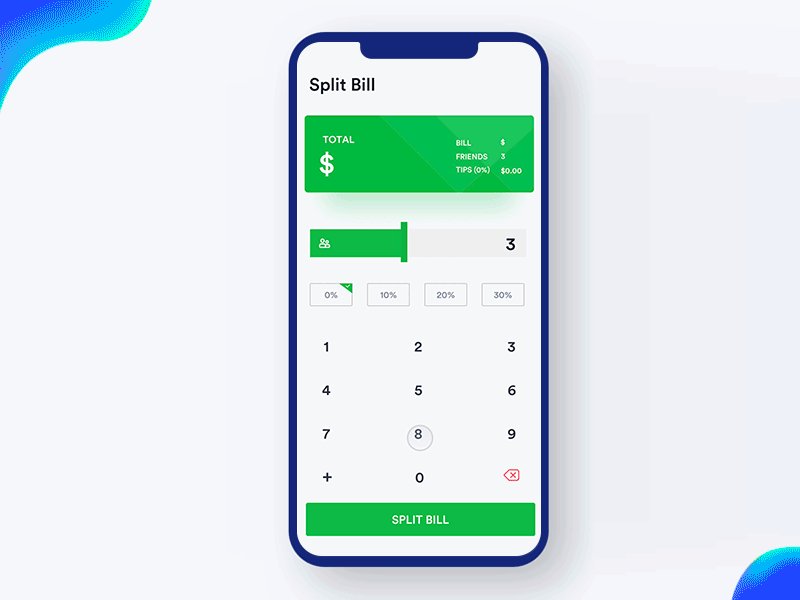
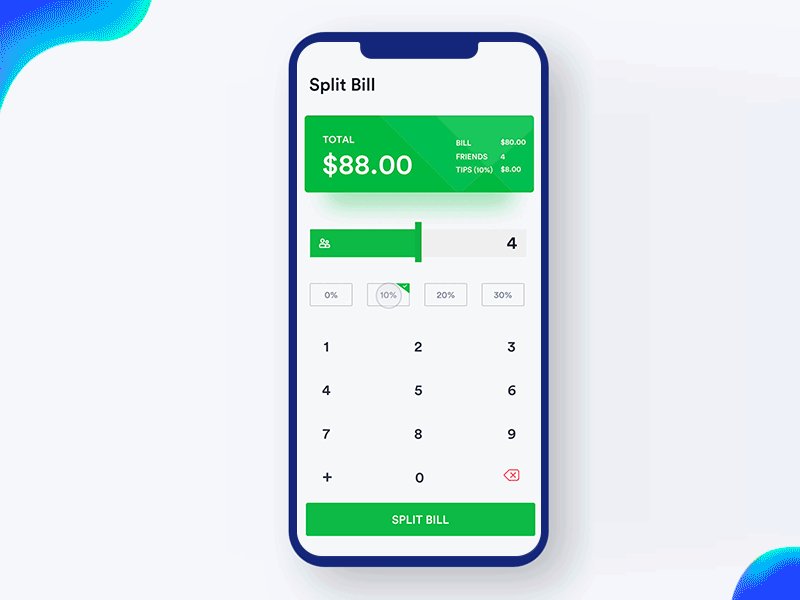
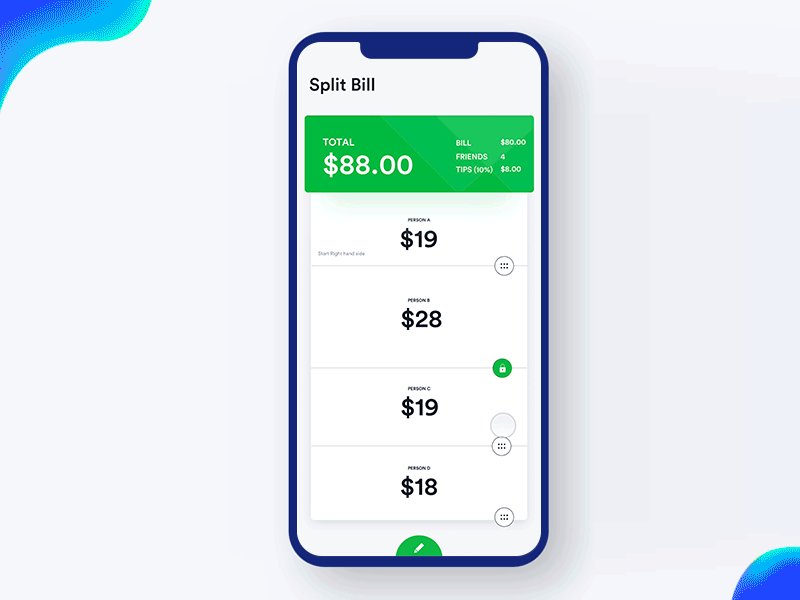
Jony vinoは飲み会などで割り勘をするときに便利なアプリです。このサービスの特徴は、一人ひとりの支払額を調整したい場合、他の人の金額も自動で計算される点です。また、配分額の調整を視覚的に行える点でも優れたUXを実現していると言えるのではないでしょうか。

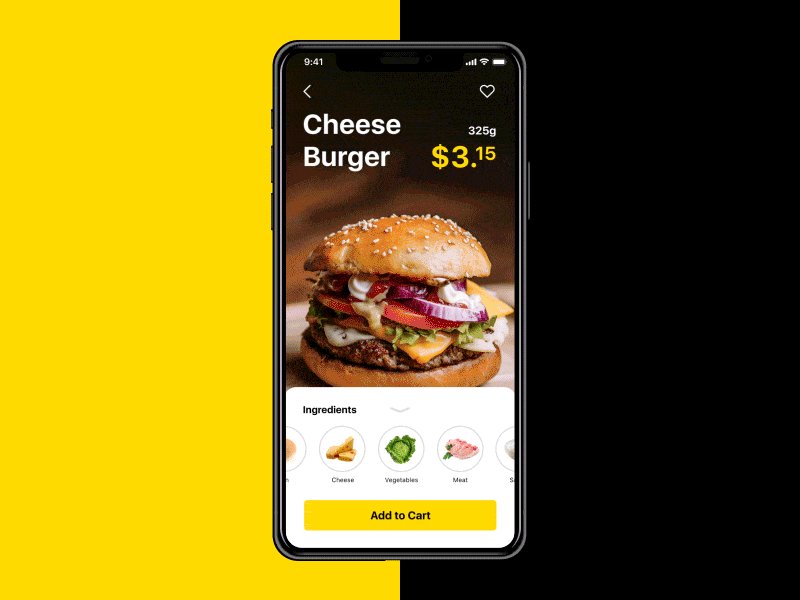
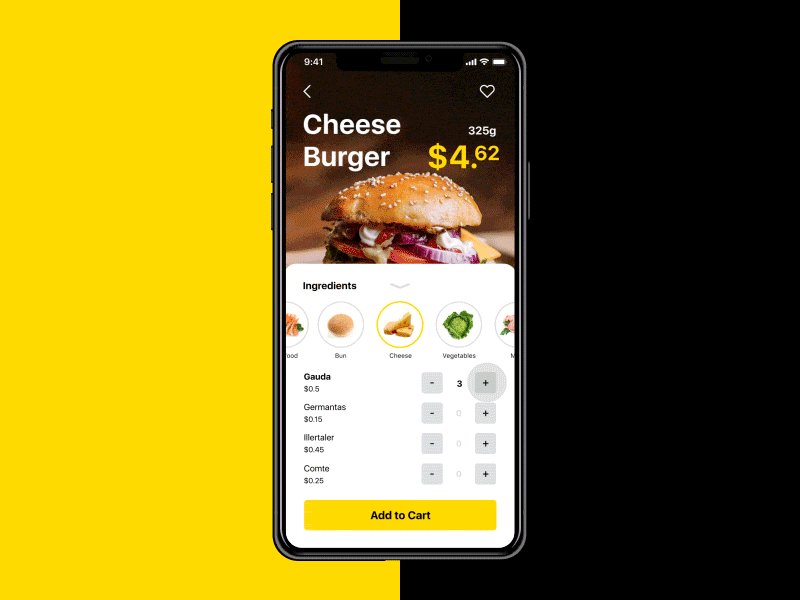
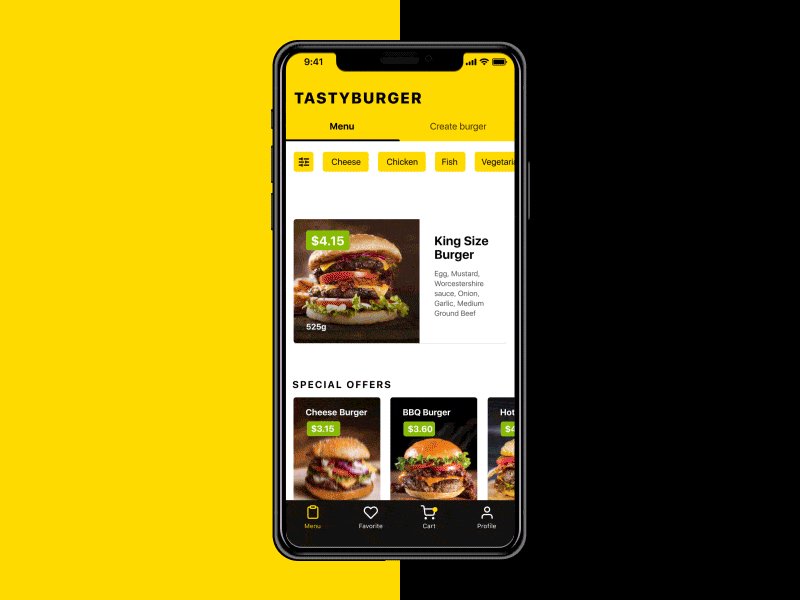
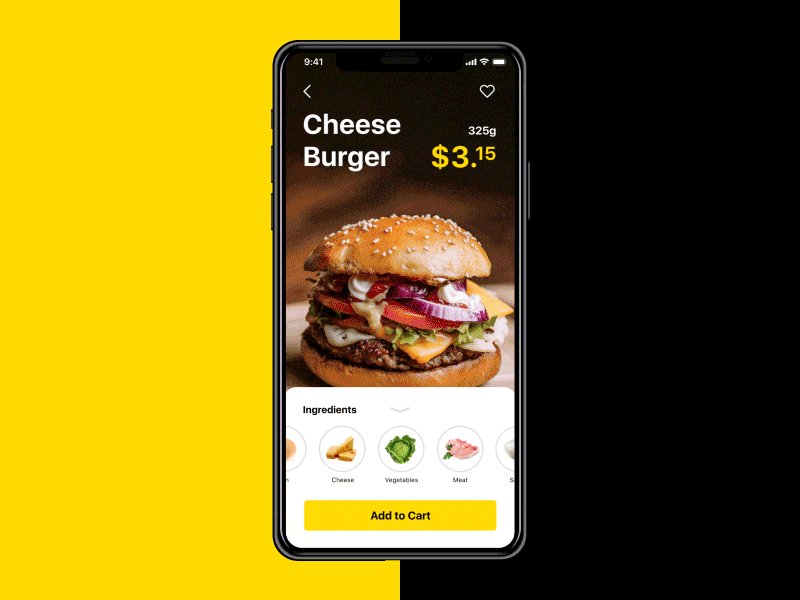
tubikのスマートフォンサイトでは、百万通りものカスタマイズが可能なハンバーガーを直感的なUIによって選択することが可能です。ボタンなどの視覚要素によって最低限の言葉でありながらも、ユーザーに迷わせることなく行動することを可能にしています。

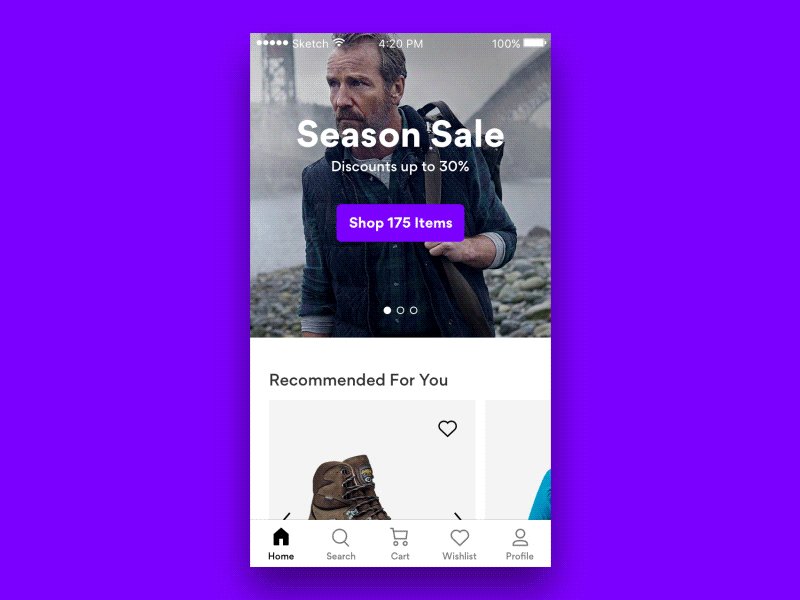
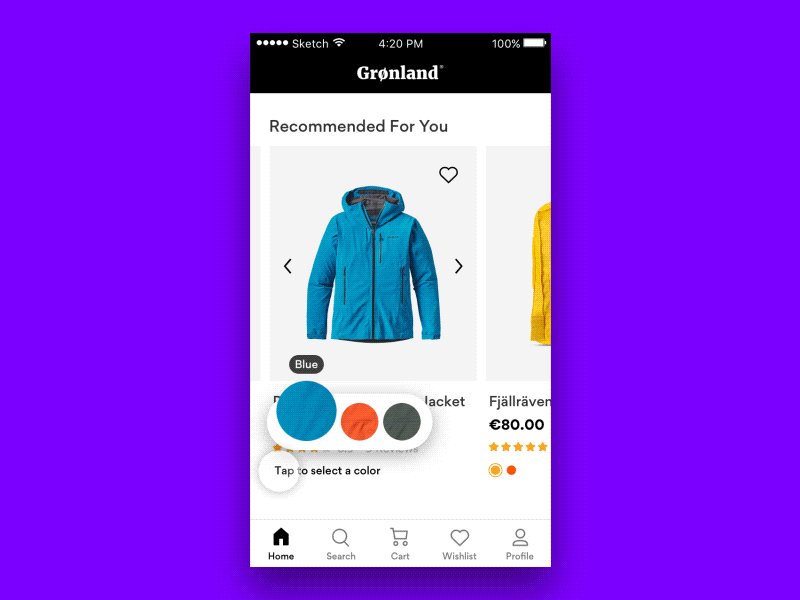
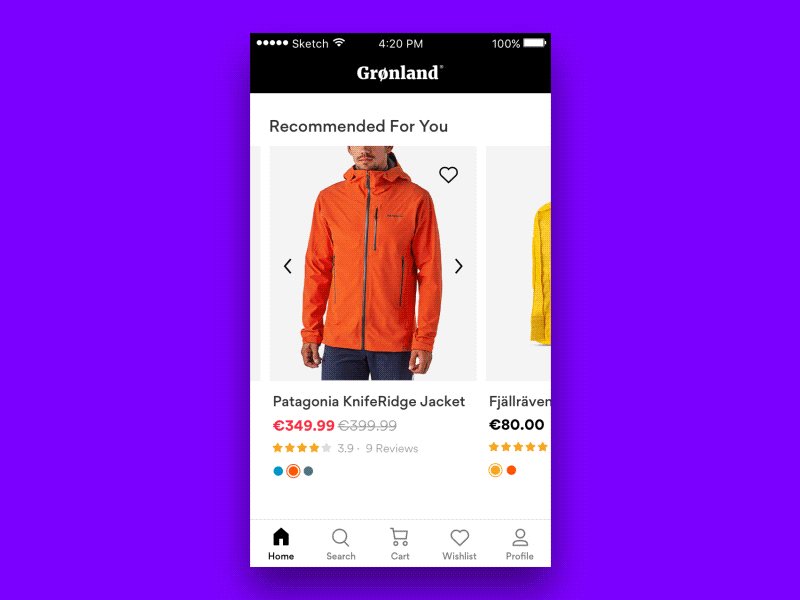
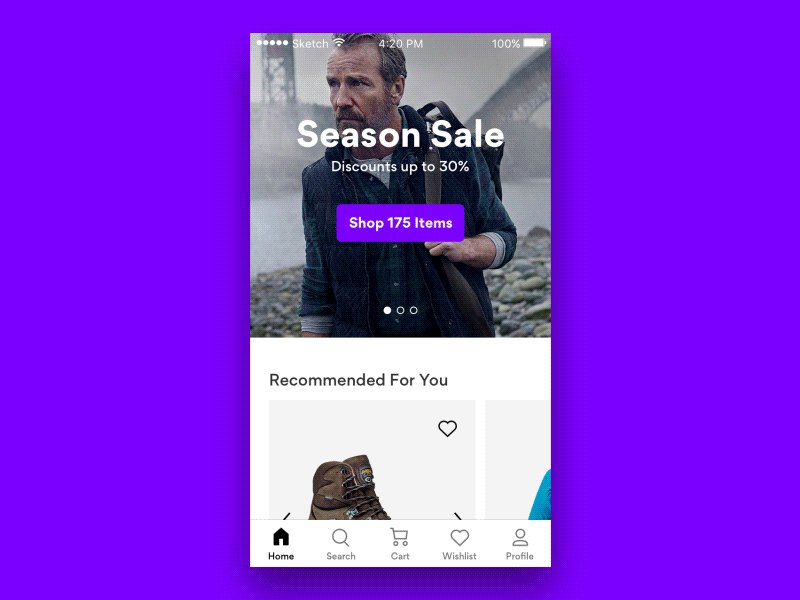
Mykolas PuodziunasのECサイトでは、品物の色などの変更をシームレスに非常にスムーズに行うことができるため、視覚要素や時間(レスポンスタイム)の観点から、優れたUXだと言えるでしょう。このようなユーザーとのインタラクティブなやり取りは、ユーザー目線から考えても非常に重要な項目だと思います。ぜひとも一度、自社のサイトやアプリ・サービスなどのインタラクションデザインを、この5つの観点から分析してみてはいかがでしょうか。
