お待たせしました!今回はUXランキングテーマパーク編の1位から4位をご紹介します。国内に数あるテーマパークの中から、UXランキングの上位となったモバイルサイトの解説をしていきます。
栄えある1位に輝いたのは「サンリオピューロランド」です!


サンリオキャラクターを用いて統一感を持たせながら、”見ているだけで楽しい”というテーマパークサイトにふさわしい感覚を利用者に与えてくれます。サイト内動線も分かりやすく、シェア機能も充実。そして、最も特徴的なのが、まずサイトを開くと、自分は誰といくかをファミリー・彼氏/彼女・ともだちの中から選択。すると、それぞれに合ったプランを呈示してくれる点です。テーマパークは誰と行くかによって、楽しみ方や園内の回り方が変わる。そこに着目し、一人一人に合ったUXを与えていることが、ランキング1位に輝く理由の一つになりました。
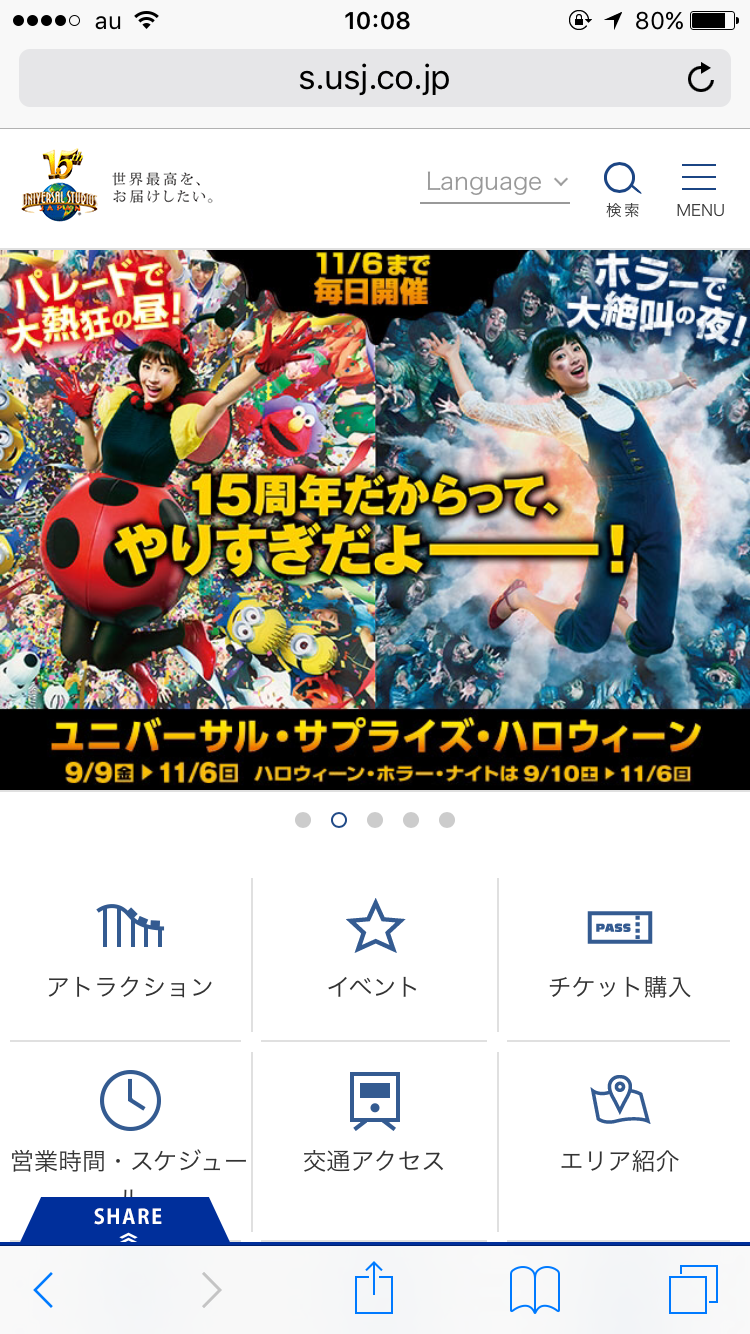
次に2位にランクインしたのは「ユニバーサル・スタジオ・ジャパン」(以下USJ)。


今回調査したモバイルサイトの中で一番洗練されたデザインとなっています。シンプルなアイコンと色使いの中で、迫力のある写真や動画を使うことにより、アトラクションの臨場感を演出。思わずワクワクして行ってみたくなる気持ちにさせるのが上手い印象です。タブからのSNSのシェアにも余念がなく、動線もわかりやすいのですが、サイトを通して得られるテーマパークの個性という部分で、「サンリオピューロランド」よりも弱かったことが今回2位に留まった理由の一つです。
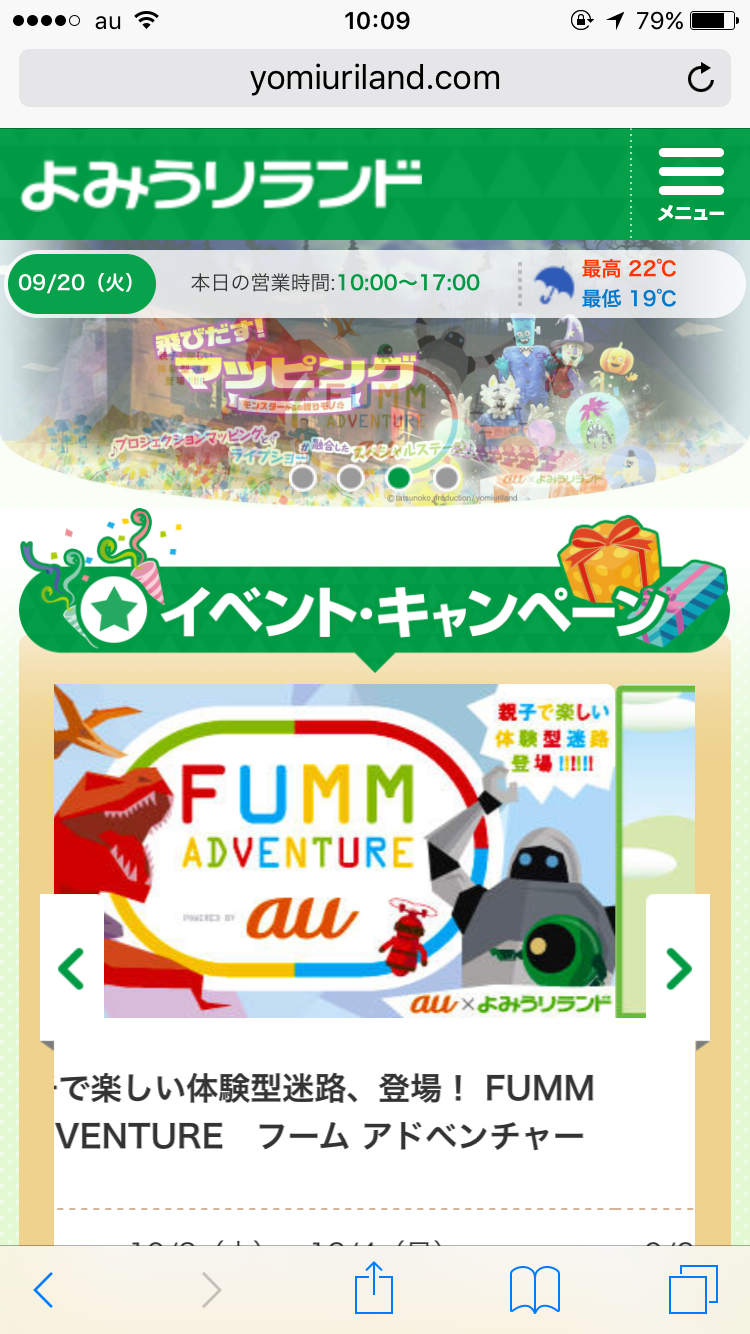
次に3位となったのは「よみうりランド」です。


遊園地やプール、”ものづくり”を体験出来る新エリア「グッジョバ」を含め、3つのエリアが設置されているにも関わらず、きちんと整頓されています。各項目の詳細情報を丁寧にタブで格納することで、利用者が興味のある項目だけ情報を見ることができ、ナビゲーションが分かりやすいのが特徴。 細かいところに配慮されている一方で、エリアの全体像が把握しづらい部分もあります。園内マップはPDFで開くことが出来ますが、どこに何があるかが直感的に分かりづらい印象に。もう少し全体を俯瞰し、把握できる情報材料が欲しいところでした。
次に4位にランクインしたのはなんと、「東京ディズニーリゾート」です。


東京ディズニーリゾートのモバイルページには、東京ディズニーランドと東京ディズニーシーのページがあり、それぞれへの導線は非常にわかりやすくなっています。またその3つのページの構成・色使い・アイコンに統一感があるため、使用感に関しては違和感がなく、良質なサイト。ページのコンテンツのボリュームも調度よく、延々にスクロールするというようなことはありません。加えて、5カ国語にも対応。一方、園内の中で位置情報を送らなければ、待ち時間や現在地を知ることはできない仕様となっています。また、アトラクションの絞り込みが「回転する」や「大きな音がする」など、抽象的で分かりづらいものがある、レストランメニューを見ると、一部Webページに飛ばされるものがあるなどが理由で、順位を下げました。
テーマパークのモバイルサイトを見るタイミングとして考えられるのは、友達と相談しながらであったり、園内で情報を得るためであったりと、非常に重要な場面であることが想像できます。その中で、直感的に、かつワクワクするUXを提供することが、利用者に求められていることではないのでしょうか。
次回は5位から8位までを解説していきます!
